Cuando nos embarcamos en el desarrollo de un proyecto, digamos de una aplicación para dispositivos móviles, saber cómo crear un prototipo interactivo en Figma, es una pieza fundamental para el éxito de un proyecto.
Debemos considerar que son los usuarios quienes finalmente van a interactuar con el producto, que van a haber llegado a la aplicación porque en ella encuentran lo que necesitan.
De ahí surge la importancia de generar flujos dinámicos y sencillos de navegar. Por consecuencia, al momento de avanzar con el proyecto, una vez que concluimos la etapa de diseño, el prototipo interactivo toma protagonismo.
El cliente es el primer interesado en entender el funcionamiento de la aplicación, pero los desarrolladores también están a la expectativa, ya que de ello depende la resolución de su trabajo.
Es decir, los prototipos interactivos permiten a los diseñadores, clientes y desarrolladores visualizar con claridad cómo funcionará una aplicación en un dispositivo móvil o de escritorio.
Estas simulaciones de la experiencia del usuario son esenciales para validar y mejorar el diseño de la interfaz antes de invertir recursos en la etapa de desarrollo.
En este artículo, nos centraremos en el proceso de creación de prototipos interactivos en Figma, que además de ser una herramienta versátil y potente, simplifica el proceso de diseño y colaboración gracias a su flexibilidad y posibilidad de instalar plugins.
La importancia de validar y probar los diseños en dispositivos móviles
En un mundo impulsado por la tecnología, las aplicaciones móviles se han convertido en una parte integral de la vida cotidiana. Desde servicios de entrega de alimentos hasta aplicaciones bancarias, las experiencias digitales están en constante evolución.
Por lo tanto, la necesidad de crear prototipos interactivos para aplicaciones móviles es crucial, por razones que ya nombramos antes, pero también, porque aplicar este proceso permite reducir los costos y errores en las etapas posteriores de desarrollo.
Finalmente, dedicarle tiempo a la creación de prototipos interactivos, nos conduce a garantizar una experiencia de usuario más sólida y, en última instancia, al éxito del producto.
Sin embargo, antes de interiorizarnos en el paso a paso de la creación del contenido, debemos aclarar que no es necesario esperar a tener la aplicación terminada para ponerlo a prueba, ya que de a poco podemos ir probando y corrigiendo errores para alcanzar la fluidez que buscamos.
Guía para crear un prototipo interactivo en Figma
Paso 1:
Iniciamos sesión en la cuenta de Figma e importamos o creamos un proyecto en el que deseamos crear el prototipo. Debemos asegurarnos de que todas las pantallas necesarias estén diseñadas. Recordemos que cada uno de los cambios o animaciones que queremos agregar, deben ser otra pantalla nueva.
Paso 2:
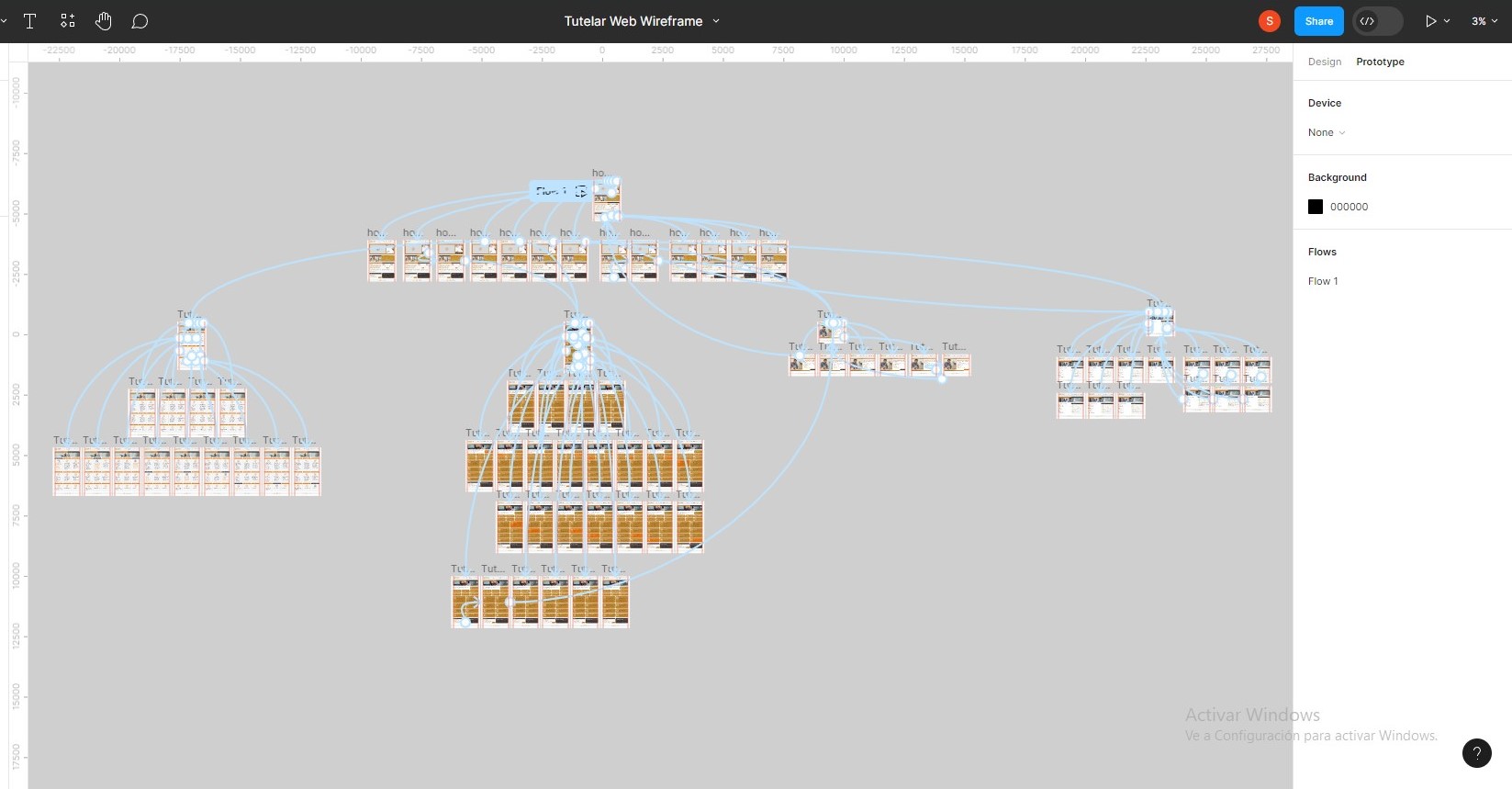
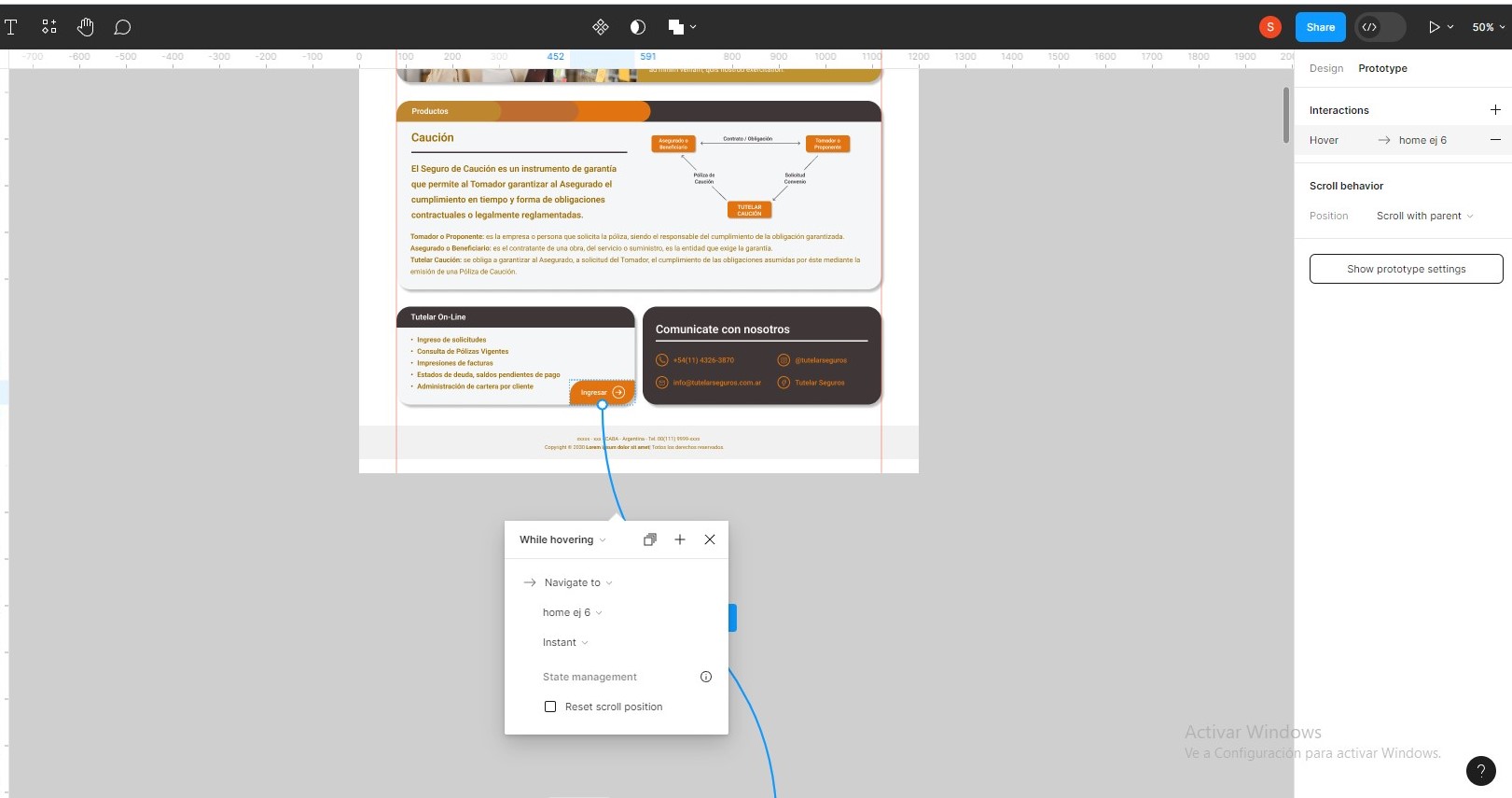
Seleccionamos una pantalla y utilizamos la herramienta «Prototipar» en la barra de herramientas de la derecha. La conectamos a otras pantallas arrastrando una flecha desde el elemento que servirá como gatillo (por ejemplo, un botón) a la pantalla de destino.
Paso 3:
Definimos qué tipo de comportamiento tendrá la animación (si es un hover o cuando se hace click), cómo se comportará esta transición, eligiendo el tipo de animación, la dirección y la duración en el panel de interacciones.
Paso 4:
Repetimos los pasos 2 y 3 para vincular todas las pantallas que queremos incluir en el prototipo, agregando transiciones y elementos interactivos según nos parezca necesario.
Paso 5:
Hacemos clic en «Presentar» para probar el prototipo y verificamos que las interacciones funcionen como esperamos.
Estos son los pasos básicos para crear un prototipo interactivo en Figma. El tipo de transición o la duración de cada una de ellas, dependerá de las necesidades específicas de cada uno.
Convertite en un experto del Diseño UX UI
Aprender los principios fundamentales del diseño UX/UI te ayudará a crear productos digitales más atractivos y funcionales.
Para profundizar en esta apasionante profesión, te invitamos a explorar nuestro sitio web donde podrás encontrar toda la información sobre nuestra Diplomatura en Diseño UX/UI que se cursa de manera virtual y tiene una duración de 6 meses. Además, todas nuestras diplomaturas otorgan certificación oficial.
Contactanos en academianumen.com