La experiencia del usuario es un factor fundamental que tenemos que considerar al momento de diseñar un sitio web o una aplicación. Incluso desde mucho antes de decidir cómo se va a ver.
Para esto, es importante que nos aseguremos de que la manera en la que la persona usuaria pueda encontrar fácil y rápidamente lo que está buscando.
Por el contrario, si la experiencia del usuario resulta ser confusa o desordenada mientras navega por nuestro sitio o aplicación, es muy probable que pierda interés de inmediato y la frustración lo conduzca a abandonarlo.
Por eso, una vez que hayamos definido cómo va a ser recorrido y nos encontremos en la etapa de diseñar el sitio o aplicación donde nuestros usuarios van a encontrar el producto o servicio que buscan, es esencial contar con herramientas que, además de guiarnos, nos simplifiquen las tareas.
Aunque son muchas las herramientas disponibles para diseñadores UX/UI, Figma se convirtió en una de las más elegidas, gracias a que nos habilita a crear diseños colaborativos en la nube.
Además, nos permite ampliar sus funcionalidades mediante plugins, agregando un nivel extra de personalización y eficiencia al proceso de diseño. De esta manera, mejorar la usabilidad y la interacción fluida que el usuario va a ejecutar durante su visita al sitio o aplicación, resulta mucho más simple.
En este artículo vamos a ver:
Las ventajas de utilizar Figma
Figma es uno de los editores de gráficos más elegidos por los diseñadores. Comenzó como una herramienta de diseño UX y diseño web – y este sigue siendo su uso principal. Pero también es la plataforma elegida para diseñar todo tipo de gráficos.
Esto se debe a que, además de ser gratuita en su versión básica, otorga grandes facilidades y ventajas a quienes recurren a la plataforma. Algunas de ellas son:
- Colaboración en tiempo real
- Accesibilidad desde cualquier lugar
- Prototipado interactivo
- Bibliotecas compartidas
- Historial de cambios y versionado
Ahondemos en cada una.
Colaboración en tiempo real
Figma permite a los diseñadores que varios integrantes del equipo, como copywriters y desarrolladores, trabajen en el mismo proyecto simultáneamente, acelerando y fomentando una comunicación más fluida y efectiva.
Accesibilidad desde cualquier lugar
Al ser una herramienta basada en la nube, nos brinda la flexibilidad de acceder a los proyectos desde cualquier dispositivo con conexión a internet. Esto es especialmente útil para equipos remotos o personas que necesitan trabajar sobre la marcha.
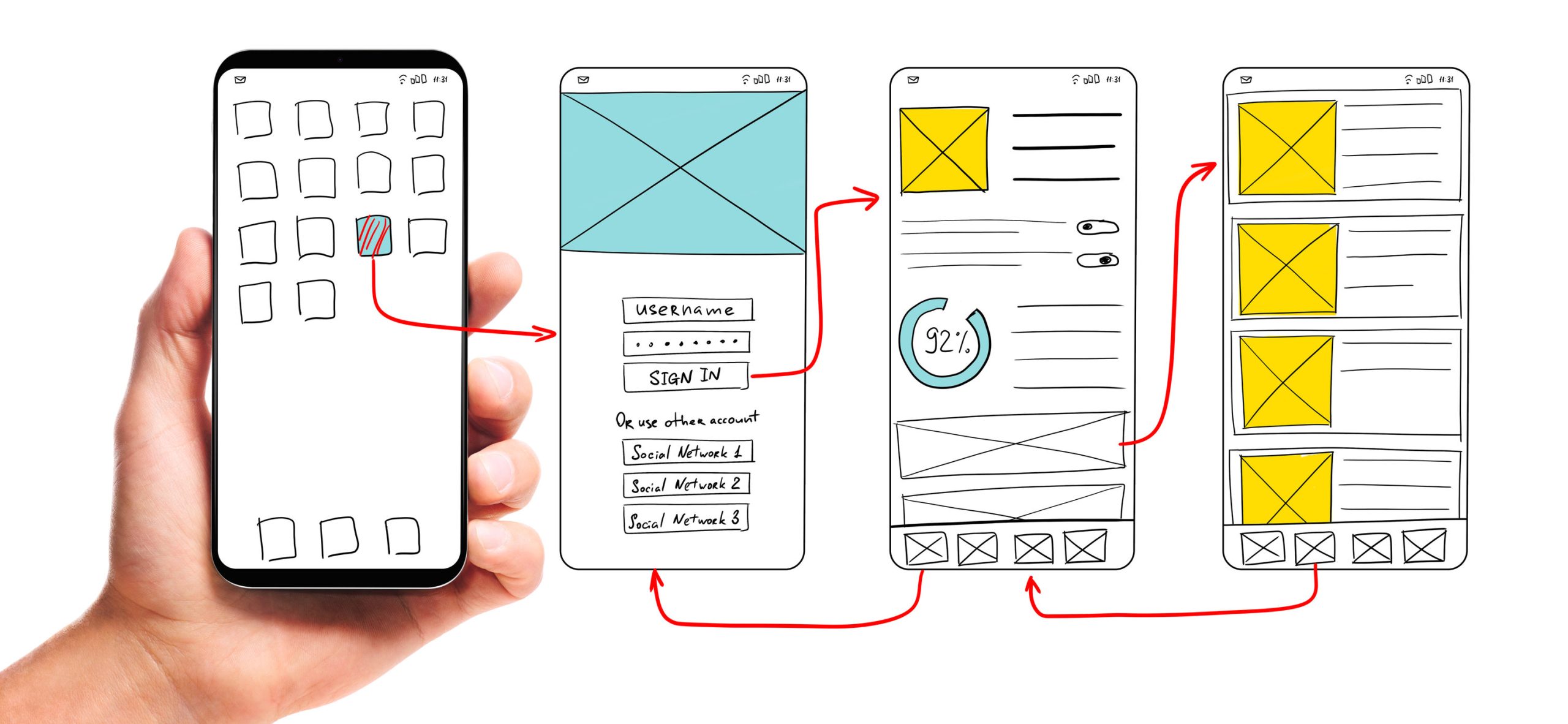
Prototipado interactivo
Facilita la creación de prototipos interactivos que simulan la experiencia del usuario final. Esto nos ayuda a identificar posibles mejoras y solucionar problemas antes de iniciar la etapa de desarrollo.
Bibliotecas compartidas
Figma nos permite crear bibliotecas de componentes y estilos reutilizables. Gracias a esto, podemos sostener la coherencia en el diseño a lo largo de diferentes proyectos.
Historial de cambios y versionado
Esta herramienta registra el historial de cambios, permitiéndonos revisar y regresar a versiones anteriores de un diseño.
Ahora que conocemos las principales posibilidades que ofrece Figma para crear diseños innovadores y eficaces para nuestros sitios web y aplicaciones, es momento de descubrir cuáles son los mejores plugins que podemos incorporar para simplificar aún más las tareas a realizar y el flujo de trabajo.
Los 10 mejores plugins de Figma
Los plugins son complementos o extensiones de software que se integran con una plataforma existente para agregar funciones adicionales y personalizadas.
Refiriéndonos a Figma, podemos decir que son pequeños programas que se pueden agregar a la herramienta principal para ampliar sus capacidades y realizar tareas específicas que no están incluidas en la versión básica de la plataforma.
Los más destacados y que no pueden faltarle a ningún diseñador UX/UI son:
- Stark
- Google Sheets Sync
- Font Scale
- Lorem Ipsum
- Unsplash
- Autoflow
- Figmotion
- Iconify
- Image Palette
- Dark Mode Magic
Exploremos cada uno.
Stark
Cuando se trata de accesibilidad, es fundamental contar con esta extensión, ya que contiene funciones como Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator y más.
Además de permitirnos diseñar productos inclusivos y éticos, nos ayuda a través de simulaciones, a determinar cuáles son los elementos que mejor se adaptan a afecciones visuales, como el daltonismo.
Google Sheets Sync
Este plugin nos permite sincronizar los datos de un archivo de Google Sheets con el diseño que estés realizando en Figma. De esta manera, si un miembro de tu equipo hace algún cambio en la planilla, automáticamente se va a trasladar al diseño.
Font Scale
Esta es una herramienta rápida que nos posibilita la generación de una jerarquía de las tipografías que vamos a implementar para que resulte armoniosa y consistente. Sobre todo, si apuntamos a mantener iguales las proporciones entre el texto del cuerpo y los encabezados.
Lorem Ipsum
Este plugin genera un texto ficticio que sirve para rellenar los bloques de texto que forman parte del proyecto que estamos realizando y, de esta manera, calcular la cantidad de caracteres que necesitamos para que se ajusten al diseño.
Unsplash
Esta extensión es una de las más instaladas en Figma, gracias a que nos permite el acceso a una biblioteca de imágenes en alta calidad. Además de incluir distintas categorías, nos evita tener que buscar en la web, descargar la imagen y después subirla en nuestro diseño.
Con Unsplash solo tenemos que seleccionar dónde queremos ubicar el recurso gráfico, activar la extensión y buscar con palabras clave la imagen que deseamos.
Autoflow
Es uno de los componentes más útiles para los diseñadores UX/UI. Con esta herramienta se pueden crear los recorridos del usuario o cualquier tipo de flujo automáticamente. Además, detecta obstáculos en la experiencia de usuario que estamos volcando a nuestro diseño.
Figmotion
Esta herramienta es excelente para incluir y crear pequeñas animaciones dentro del diseño que estamos trabajando, aportándole dinamismo y creatividad. Es tan sencillo como seleccionar los elementos que queremos usar y dejar que el plugin lo exporte al diseño.
Iconify
Se trata de una enorme biblioteca desde la cual puedes importar íconos o elementos a nuestro diseño en formato SVG, ahorrándonos la necesidad de crearlos desde cero. De esta manera, nos permite ahorrar muchísimo tiempo.
Image Palette
Los colores con los que nuestros usuarios se van a encontrar, son fundamentales para garantizar su permanencia en el sitio o aplicación que estamos diseñando. Con este plugin podemos extraer fácilmente una paleta de 5 colores de la imagen que seleccionemos, logrando la armonía que estamos buscando.
Dark Mode Magic
No podemos pasar por alto la importancia del Modo Oscuro en nuestro producto final. Por eso, esta herramienta es esencial para crear automáticamente la paleta de colores que requerimos en una presentación de este tipo.
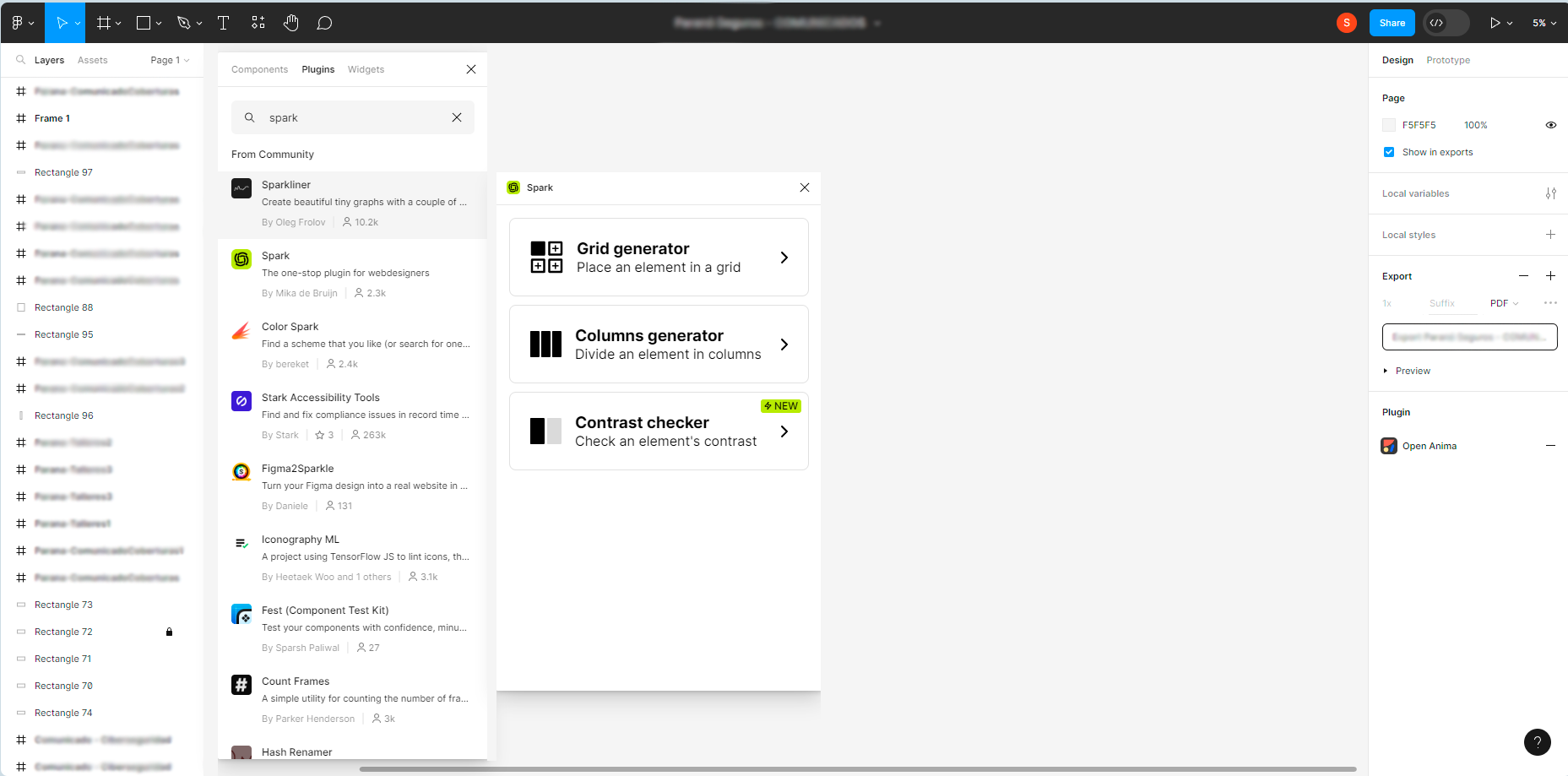
Cómo instalar plugins en Figma en 5 simples pasos
Figma es una de las herramientas de diseño más sencillas e intuitivas.Y por supuesto, instalarle plugins es facilísimo. A continuación, detallamos el paso a paso.
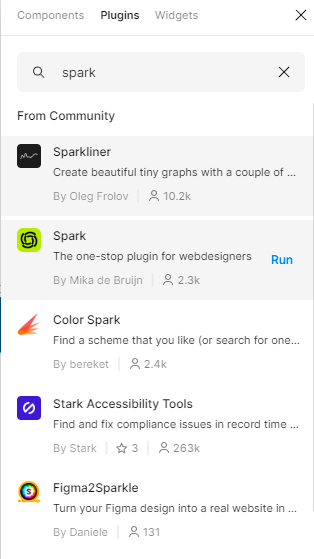
- Abrí el menú de Componentes, Plugins y Widgets que se encuentra en la barra superior de la interfaz de Figma.
- Navegá a Plugins y busca el plugin de tu interés.
- Presioná Run para correr el plugin por primera vez
- Volvé a abrir el menú de plugins. Allí verás el plugin que acabas de usar.
- Presioná en el ícono de guardado del plugin.
¡Y listo! Ahora vas a poder acceder a tu nuevo plugin haciendo click derecho en cualquier lugar de cualquier documento.
Comenzá tu carrera UX hoy
Los conocimientos y las habilidades de los diseñadores UX/UI son pilares fundamentales cuando se trata de la creación de un sitio web o aplicación. Pero, sin duda, Figma y los plugins son una herramienta indiscutible para potenciar sus capacidades.
Aprovecharlas puede optimizar el flujo de trabajo tanto de los diseñadores como de todo el equipo. Además, permiten aumentar la eficiencia y mejorar la calidad de los productos finales, poniendo como prioridad una experiencia de usuario inolvidable.
Para aprender en profundidad los conceptos teóricos y prácticos que todo diseñador UX/UI debe saber y conocer todas las herramientas a su alcance, en Academia Numen creamos la Diplomatura de Diseño UX/UI.
En 6 meses sabrás analizar, diseñar y medir la experiencia de los usuarios, incorporar conocimientos sobre Design Thinking, Atomic Design, conocer los principios de la escritura digital y articular diversos elementos de la comunicación visual.